Здравствуйте,
сегодня столкнулся с задачей, на которую необходимо найти ответ - думаю, что всё на поверхности, но где конкретно и что нужно подправить - не соображу.
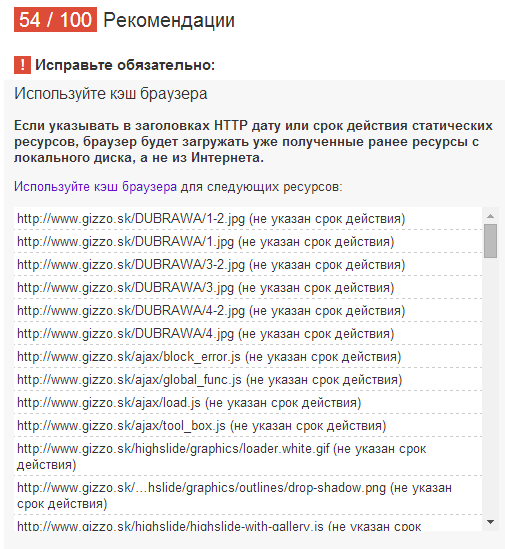
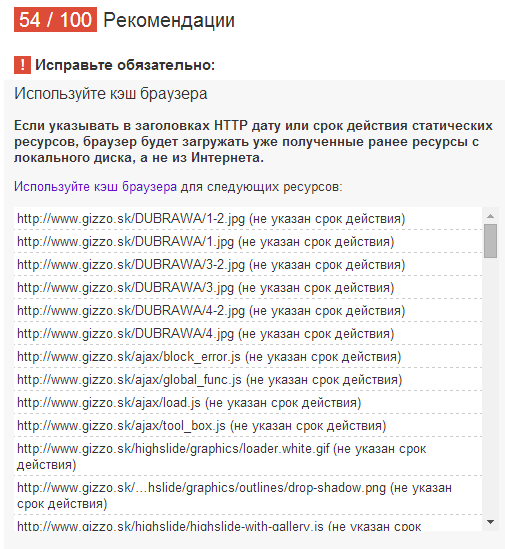
Дело в том, что проверяя свой ресурс gizzo.sk средствами Google, а именно инструментом PageSpeed Insights обнаружил кучу ошибок - предотвращающую быструю загрузку сайта средствами Кэш на пользовательском урове.
Вот и получается, что в рекомендациях Google они настоятельно советуют вклучить или прописать свойства времени за которое пользователь либо загружает - либо использует свой внутренний кэш.

Помогите, пожалуйста, средствами SLAED настроить то, что просит Google.
А вот, что пишет сам Google про это:
Используйте кеш браузера
Это правило срабатывает, когда PageSpeed Insights обнаруживает, что в ответе сервера отсутствуют явно указанные заголовки кеширования или настроено хранение ресурсов в течение слишком короткого времени.
Общая информация
Благодаря кешированию пользователи, повторно посещающие ваш сайт, тратят меньше времени на загрузку страниц. Заголовки кеширования должны применяться ко всем кешируемым статическим ресурсам, а не только к некоторым из них (например, изображениям). Кешируемые ресурсы включают файлы JavaScript и CSS, графические и другие файлы (мультимедийное содержание, файлы PDF и т. д.). Обычно код HTML не является статическим ресурсом и по умолчанию не считается кешируемым. Подумайте, какой тип кеширования лучше подходит для кода HTML вашего сайта.
Рекомендации
Включите для своего сервера кеширование в браузере. Продолжительность хранения статических ресурсов в кеше должна составлять не менее недели. Внешние ресурсы (объявления, виджеты и др.) должны храниться не менее 1 дня. Рекомендуется использовать следующие установки для всех кешируемых ресурсов:
В заголовке Expires следует указать период от недели (минимум) до года (рекомендуется). Лучше использовать Expires, чем Cache-Control: max-age, так как он более широко поддерживается. Не устанавливайте срок больше одного года: это является нарушением правил RFC.
Если вы точно знаете дату будущего изменения ресурса, можно установить более короткий период. Если же конкретная дата неизвестна, лучше использовать более продолжительный срок и цифровые отпечатки URL (см. ниже).
Заголовки Expires и Cache-Control: max-age
Эти заголовки указывают, в течение какого периода браузер может использовать кешированные ресурсы, не запрашивая на веб-сервере их возможные обновления. Эти "сильные" заголовки действуют в обязательном порядке. После их установки и загрузки ресурса браузер не будет отправлять запросы GET на веб-сервер до истечения срока действия или очистки кеша пользователем.
Заголовки Last-Modifed и ETag
Эти заголовки указывают, как браузер должен устанавливать тождественность файлов при кешировании. В заголовке Last-Modified для этого используется дата. Заголовок ETag использует любой уникальный идентификатор ресурса (чаще всего это версия файла или хеш контента). Last-Modified – "слабый" заголовок, так как браузер применяет эвристические алгоритмы, чтобы определить, запрашивать ли элемент из кеша.
Эти заголовки позволяют браузеру эффективно обновлять кешированные ресурсы, отправляя запросы GET каждый раз, когда пользователь явным образом перезагружает страницу. Условные запросы GET не возвращают полный ответ, если ресурс не изменился на сервере, и таким образом обеспечивают меньшую задержку, чем полные запросы.
Какие заголовки кеширования лучше использовать?
Для всех кешируемых ресурсов нужно обязательно указывать один заголовок из пары Expires и Cache-Control max-age, а также один заголовок из пары Last-Modified и ETag. Использовать и Expires, и Cache-Control: max-age излишне, как и указывать Last-Modified и ETag одновременно.
Как использовать цифровые отпечатки URL
Если ресурс время от времени изменяется, браузер может кешировать его до момента изменения, о чем сервер автоматически сообщит браузеру. Для этого каждой версии ресурса присваивается уникальный URL. Например, у вас есть ресурс под названием my_stylesheet.css. Мы можем переименовать этот файл, назвав его my_stylesheet_fingerprint.css. При изменении ресурса изменяется и его цифровой отпечаток, и, следовательно, его URL. Как только URL изменился, браузер повторно загружает ресурс. Цифровые отпечатки позволяют использовать длительные сроки действия, даже если ресурс часто изменяется.
Чаще всего для создания цифровых отпечатков используется 128-битное шестнадцатеричное число, представляющее собой закодированный хеш содержимого файла.
Другой способ – создавать отдельный каталог для каждой версии приложения и размещать в нем все объекты. Недостаток такого подхода заключается в том, что если объект не изменился при переходе к новой версии, его URL все равно обновится, что приведет к необходимости повторной загрузки. Использование хеша контента позволяет избежать этой проблемы, но представляет чуть большую сложность.
сегодня столкнулся с задачей, на которую необходимо найти ответ - думаю, что всё на поверхности, но где конкретно и что нужно подправить - не соображу.
Дело в том, что проверяя свой ресурс gizzo.sk средствами Google, а именно инструментом PageSpeed Insights обнаружил кучу ошибок - предотвращающую быструю загрузку сайта средствами Кэш на пользовательском урове.
Вот и получается, что в рекомендациях Google они настоятельно советуют вклучить или прописать свойства времени за которое пользователь либо загружает - либо использует свой внутренний кэш.

Помогите, пожалуйста, средствами SLAED настроить то, что просит Google.
А вот, что пишет сам Google про это:
Используйте кеш браузера
Это правило срабатывает, когда PageSpeed Insights обнаруживает, что в ответе сервера отсутствуют явно указанные заголовки кеширования или настроено хранение ресурсов в течение слишком короткого времени.
Общая информация
Благодаря кешированию пользователи, повторно посещающие ваш сайт, тратят меньше времени на загрузку страниц. Заголовки кеширования должны применяться ко всем кешируемым статическим ресурсам, а не только к некоторым из них (например, изображениям). Кешируемые ресурсы включают файлы JavaScript и CSS, графические и другие файлы (мультимедийное содержание, файлы PDF и т. д.). Обычно код HTML не является статическим ресурсом и по умолчанию не считается кешируемым. Подумайте, какой тип кеширования лучше подходит для кода HTML вашего сайта.
Рекомендации
Включите для своего сервера кеширование в браузере. Продолжительность хранения статических ресурсов в кеше должна составлять не менее недели. Внешние ресурсы (объявления, виджеты и др.) должны храниться не менее 1 дня. Рекомендуется использовать следующие установки для всех кешируемых ресурсов:
В заголовке Expires следует указать период от недели (минимум) до года (рекомендуется). Лучше использовать Expires, чем Cache-Control: max-age, так как он более широко поддерживается. Не устанавливайте срок больше одного года: это является нарушением правил RFC.
Если вы точно знаете дату будущего изменения ресурса, можно установить более короткий период. Если же конкретная дата неизвестна, лучше использовать более продолжительный срок и цифровые отпечатки URL (см. ниже).
Заголовки Expires и Cache-Control: max-age
Эти заголовки указывают, в течение какого периода браузер может использовать кешированные ресурсы, не запрашивая на веб-сервере их возможные обновления. Эти "сильные" заголовки действуют в обязательном порядке. После их установки и загрузки ресурса браузер не будет отправлять запросы GET на веб-сервер до истечения срока действия или очистки кеша пользователем.
Заголовки Last-Modifed и ETag
Эти заголовки указывают, как браузер должен устанавливать тождественность файлов при кешировании. В заголовке Last-Modified для этого используется дата. Заголовок ETag использует любой уникальный идентификатор ресурса (чаще всего это версия файла или хеш контента). Last-Modified – "слабый" заголовок, так как браузер применяет эвристические алгоритмы, чтобы определить, запрашивать ли элемент из кеша.
Эти заголовки позволяют браузеру эффективно обновлять кешированные ресурсы, отправляя запросы GET каждый раз, когда пользователь явным образом перезагружает страницу. Условные запросы GET не возвращают полный ответ, если ресурс не изменился на сервере, и таким образом обеспечивают меньшую задержку, чем полные запросы.
Какие заголовки кеширования лучше использовать?
Для всех кешируемых ресурсов нужно обязательно указывать один заголовок из пары Expires и Cache-Control max-age, а также один заголовок из пары Last-Modified и ETag. Использовать и Expires, и Cache-Control: max-age излишне, как и указывать Last-Modified и ETag одновременно.
Как использовать цифровые отпечатки URL
Если ресурс время от времени изменяется, браузер может кешировать его до момента изменения, о чем сервер автоматически сообщит браузеру. Для этого каждой версии ресурса присваивается уникальный URL. Например, у вас есть ресурс под названием my_stylesheet.css. Мы можем переименовать этот файл, назвав его my_stylesheet_fingerprint.css. При изменении ресурса изменяется и его цифровой отпечаток, и, следовательно, его URL. Как только URL изменился, браузер повторно загружает ресурс. Цифровые отпечатки позволяют использовать длительные сроки действия, даже если ресурс часто изменяется.
Чаще всего для создания цифровых отпечатков используется 128-битное шестнадцатеричное число, представляющее собой закодированный хеш содержимого файла.
Другой способ – создавать отдельный каталог для каждой версии приложения и размещать в нем все объекты. Недостаток такого подхода заключается в том, что если объект не изменился при переходе к новой версии, его URL все равно обновится, что приведет к необходимости повторной загрузки. Использование хеша контента позволяет избежать этой проблемы, но представляет чуть большую сложность.
Версия системы: SLAED CMS 4.* Pro
Версия PHP: PHP 5
Сервер: Сервер в интернете






