Здраствуйте,
Разбирая файлы системы старался исправить ситуацию, при которой проверка скорости сайта от компании Google - показала, что его загрузка блокируется 8 скриптами, находящимися в заголовке страницы.
Пример запроса на тест от Google ниже:
developers.google.com/speed/pagespeed/insights/?url=www.gizzo.sk&tab=desktop

Прбовал в теме в файле index.html переносить скрипты в body и в нижнюю часть страницы, но результатов - никаких, плюс ко всему появляются дополнительные ошибки при загрузке страницы.
Подскажите, пожалуйста, как средствами SLAED можно исправить порядок загрузки скриптов, где это регулируется и можно ли их загрузку обеспечить в самую последнюю очередь.
Повлечет ли это к нарущению структуры, которая отображается в пользовательской части конечного потребителя?
Непосредственно сам Google советует следующее:
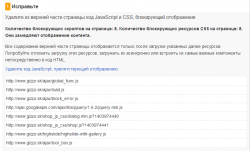
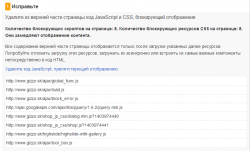
Удалите код JavaScript, препятствующий показу страницы
Это правило срабатывает, когда PageSpeed Insights обнаруживает, что код HTML ссылается на блокирующий внешний файл JavaScript в верхней части страницы.
Общая информация
Перед отображением страницы браузер должен выполнить ее синтаксический анализ. Если при этом он обнаруживает внешний скрипт, он должен его загрузить. Это лишний цикл операций, который замедляет показ страницы.
Рекомендации
Код JavaScript, необходимый для отображения верхней части страницы, должен быть встроенным, а код, отвечающий за дополнительные функции, должен выполняться после загрузки верхних элементов. Обратите внимание, что для ускорения загрузки страниц необходимо также оптимизировать CSS.
Встройте небольшие ресурсы JavaScript
Если внешние скрипты имеют небольшой размер, их можно включить в документ HTML. Подобное встраивание позволяет браузеру продолжать загрузку страницы. Например, если HTML выглядит следующим образом:
а ресурс small.js выглядит так:
/* contents of a small JavaScript file */
то этот скрипт можно встроить, как показано ниже:
Это избавит от необходимости выполнять внешний запрос small.js, так как он располагается внутри документа HTML.
Отложите загрузку кода JavaScript
Чтобы код JavaScript не блокировал загрузку страницы, используйте атрибут async. Например:
<script async src="my.js">
Если в ресурсах JavaScript используется метод document.write, использовать асинхронную загрузку небезопасно. Рекомендуется переписать скрипты с использованием других средств.
Кроме того, если на странице используются взаимозависимые скрипты, при асинхронной загрузке JavaScript убедитесь, что скрипты загружаются в правильном порядке.
Разбирая файлы системы старался исправить ситуацию, при которой проверка скорости сайта от компании Google - показала, что его загрузка блокируется 8 скриптами, находящимися в заголовке страницы.
Пример запроса на тест от Google ниже:
developers.google.com/speed/pagespeed/insights/?url=www.gizzo.sk&tab=desktop

Прбовал в теме в файле index.html переносить скрипты в body и в нижнюю часть страницы, но результатов - никаких, плюс ко всему появляются дополнительные ошибки при загрузке страницы.
Подскажите, пожалуйста, как средствами SLAED можно исправить порядок загрузки скриптов, где это регулируется и можно ли их загрузку обеспечить в самую последнюю очередь.
Повлечет ли это к нарущению структуры, которая отображается в пользовательской части конечного потребителя?
Непосредственно сам Google советует следующее:
Удалите код JavaScript, препятствующий показу страницы
Это правило срабатывает, когда PageSpeed Insights обнаруживает, что код HTML ссылается на блокирующий внешний файл JavaScript в верхней части страницы.
Общая информация
Перед отображением страницы браузер должен выполнить ее синтаксический анализ. Если при этом он обнаруживает внешний скрипт, он должен его загрузить. Это лишний цикл операций, который замедляет показ страницы.
Рекомендации
Код JavaScript, необходимый для отображения верхней части страницы, должен быть встроенным, а код, отвечающий за дополнительные функции, должен выполняться после загрузки верхних элементов. Обратите внимание, что для ускорения загрузки страниц необходимо также оптимизировать CSS.
Встройте небольшие ресурсы JavaScript
Если внешние скрипты имеют небольшой размер, их можно включить в документ HTML. Подобное встраивание позволяет браузеру продолжать загрузку страницы. Например, если HTML выглядит следующим образом:
<html>
<head>
<script type="text/javascript" src="small.js"></script>
</head>
<body>
<div>
Hello, world!
</div>
</body>
</html>
<head>
<script type="text/javascript" src="small.js"></script>
</head>
<body>
<div>
Hello, world!
</div>
</body>
</html>
а ресурс small.js выглядит так:
/* contents of a small JavaScript file */
то этот скрипт можно встроить, как показано ниже:
<html>
<head>
<script type="text/javascript">
/* contents of a small JavaScript file */
</script>
</head>
<body>
<div>
Hello, world!
</div>
</body>
</html>
<head>
<script type="text/javascript">
/* contents of a small JavaScript file */
</script>
</head>
<body>
<div>
Hello, world!
</div>
</body>
</html>
Это избавит от необходимости выполнять внешний запрос small.js, так как он располагается внутри документа HTML.
Отложите загрузку кода JavaScript
Чтобы код JavaScript не блокировал загрузку страницы, используйте атрибут async. Например:
<script async src="my.js">
Если в ресурсах JavaScript используется метод document.write, использовать асинхронную загрузку небезопасно. Рекомендуется переписать скрипты с использованием других средств.
Кроме того, если на странице используются взаимозависимые скрипты, при асинхронной загрузке JavaScript убедитесь, что скрипты загружаются в правильном порядке.
Версия системы: SLAED CMS 4.* Pro
Версия PHP: PHP 5
Сервер: Сервер в интернете






