
Рич Брукс — основатель The Marketing Agents, онлайн-издания для предпринимателей, стремящихся привлечь новых клиентов и получать большую прибыль благодаря мобильному маркетингу и продвижению в поисковых системах и социальных сетях.
Адаптивный дизайн — популярное направление веб-дизайна
К 2015 году более половины трафика будут генерировать мобильные устройства. Если веб-ресурс не будет под них оптимизирован, пользователи будут бежать с такого сайта, как от чумы.
Что такое адаптивный веб-дизайн?
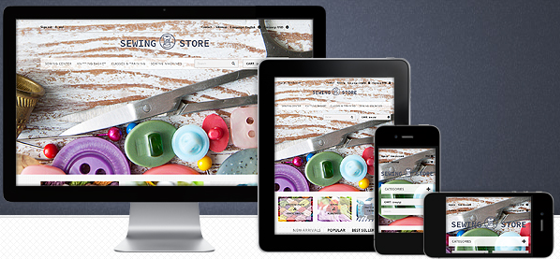
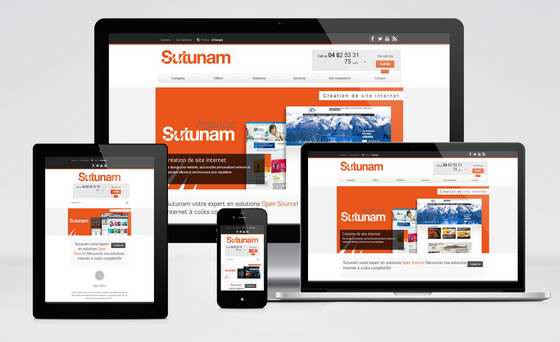
Адаптивный веб-дизайн (responsive web design, RWD) — это подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра с любого устройства, независимо от размера экрана, будь то настольный компьютер, мобильный телефон или планшет, существующее устройство или то, что появится только в будущем.
«Сначала — мобильные» («Mobile first») — боевой клич дизайнеров, применяющих RWD. Он призывает начинать разработку с версии для мобильных устройств и только потом создавать сайт для других платформ.
Внешне это безобидный совет, но правда заключается в том, что дизайн должен разрабатываться в первую очередь для пользователей.
Годами я убеждаю предпринимателей, что, хотя им и нужен контент, оптимизированный для поисковых систем, Google никогда не станет их клиентом. Писать тексты нужно, ориентируясь на идеального клиента, а только потом проверять, «понимают» ли их поисковые системы.
То же правило верно и для мобильного веб-дизайна: сначала проектируйте для пользователей, затем — для платформы. Просто не забывайте, что пользователь мобильного устройства может решать задачи (поиск адресов, телефонных номеров), отличные от тех, которыми тот же самый человек занимается, сидя за компьютером (более глубокое изучение веб-ресурсов).
Определённые отрасли могут ожидать серьёзного притока мобильного трафика в ближайшее время (например, туристические порталы, онлайн-магазины и новостные сайты). Однако в других отраслях у предпринимателей будет больше времени для манёвра.
Я уверен, что доля мобильного трафика в вашем общем трафике продолжит расти, и вы совершите роковую ошибку, если будете бездействовать слишком долго. Однако, если вы не планируете заняться капитальной реконструкцией сайта в этом году, разумнее будет ограничиться временными мерами, а маркетинговый бюджет потратить на другие цели.
Со временем, когда дизайнеры станут более опытными в разработке адаптивного дизайна, поймут его недостатки и найдут обходные пути, они смогут создавать сервисы, более удобные и полезные для конечных пользователей и, что не менее важно, для владельцев бизнеса.
Нужно умать постоянно, а нужно ли нам на наших проектах применять адаптив? Если да, то как это сделать правильно? На каких breakpoint’ах остановиться? С чего начать проектирование (mobile first или desktop first)? Какие технологии следует применить?
Часто адаптивным пытаются назвать сайт, в котором используется одна единственная технология — media queries, тогда как настоящий адаптивный сайт может (и должен) включать в себя уйму параметров:
серверная адаптация изображений — это позволит не грузить мобильным пользователям полновесные десктопные изображения, а пользователям экранов с высокой плотностью пикселей — насладиться всей мощью своего дисплея;
серверная адаптация layout’a — если какие-то блоки мы все-таки скрываем, логично это делать при помощи сервера, чтобы не отображать лишние элементы разметки пользователям и не заставлять их грузить такие ценные на мобильном интернете килобайты;
адаптировать также нужно и интерфейс:
- по очевидным причинам нельзя оставлять элементы, работающие по наведению;
- различные карусели нужно адаптировать под touch;
- нельзя заставлять пользователя бесконечно скроллить разросшуюся за счет перемещенных блоков страницу;
- в тоже время нельзя и оставлять его без доступа к нужному контенту, нельзя просто скрывать его: контент должен быть доступен, при необходимости.
Настоящий адаптивный сайт не будет ни в чем уступать мобильному сайту. Наоборот, он будет превосходить его, ведь мы получаем не статичный, а динамичный сайт. К тому же, он будет уже заранее адаптирован к будущему. Не важно, какое устройство выйдет завтра — ваш сайт, если он сделан правильно, будет отображаться на нем корректно.