Небольшая инструкция, как сделать профиль зарегистрированного пользователя более позитивным.
Инструкция в два шага:
1. Устанавливаем шрифт Font Awesome.
2. Модифицируем функцию navi().
Заходим на сайт https://fontawesome.com/v5.15/how-to-use/on-the-web/setup/hosting-font-awesome-yourself и скачиваем шрифт.
Из скаченного архива нам потребуется папка webfonts и файл css/all.css.
Папку webfonts закачиваем в каталог font необходимой темы ( например, default).
Сюда же добавляем файл all.css.
Далее открываем в выбранной теме файл style.css и добавляем в него строку @import url(fonts/all.css);. В итоге содержимое будет выглядеть примерно таким образом:
Теперь нам нужно модифицировать навигацию в профиле.
Открываем файл user.php, что располагается в папке function.
Находим в нём строку # User account navigation, и далее заменяем функцию которая там на вот этот код:
В переменных color и icon можно установить свои цвета или иконки.
Доступные иконки и их кода можно подсмотреть тут:
https://fontawesome.com/v5.15/icons?d=listing&p=2&m=free



ПС: Для SLAED CMS 6.2 Pro
Инструкция в два шага:
1. Устанавливаем шрифт Font Awesome.
2. Модифицируем функцию navi().
— 1 —
Заходим на сайт https://fontawesome.com/v5.15/how-to-use/on-the-web/setup/hosting-font-awesome-yourself и скачиваем шрифт.
Из скаченного архива нам потребуется папка webfonts и файл css/all.css.
Папку webfonts закачиваем в каталог font необходимой темы ( например, default).
Сюда же добавляем файл all.css.
Далее открываем в выбранной теме файл style.css и добавляем в него строку @import url(fonts/all.css);. В итоге содержимое будет выглядеть примерно таким образом:
@import url(css/pure.css); @import url(css/grids-responsive.css); @import url(css/custom.css); @import url(fonts/all.css);
— 2 —
Теперь нам нужно модифицировать навигацию в профиле.
Открываем файл user.php, что располагается в папке function.
Находим в нём строку # User account navigation, и далее заменяем функцию которая там на вот этот код:
function navi() {
global $conf, $conffav, $confpr;
$userinfo = getusrinfo();
$uid = intval($userinfo'user_id');
if ($conf'name' != 'account') get_lang('account');
$color=array();
$icon=array();
$title = _HOME;
$ititle = _RETURNACCOUNT;
$link = 'index.php?name=account';
$img = 'account/home.png';
$color='#ec5237';
$icon='fas fa-house-user';
if ($conf'forum_link') {
$title = 'Форум <i class="fas fa-share" style="color:#607d8b"></i>';
$ititle = _ACCOUNT;
$link = 'forum/'.$conf'forum_link';
$img = 'account/account.png';
$color='#607d8b';
$icon='fab fa-wpforms';
}
if ($conf'forum_mess') {
$title = _MESSAGES.' <i class="fas fa-share" style="color:#607d8b"></i>';
$ititle = _PRIVAT;
$link = 'forum/'.$conf'forum_mess';
$img = 'account/messages.png';
$color='#607d8b';
$icon='fas fa-envelope-open-text';
}
if ($conf'forum') {
$title = _FORUM;
$ititle = _FORUM;
$link = 'forum/index.php';
$img = 'account/forum.png';//
$color='#3f51b5';
$icon='fas fa-user-friends';
}
if ($confpr'act') {
$title = _MESSAGES;
$ititle = _PRIVAT;
$link = 'index.php?name=account&op=privat';
$img = 'account/messages.png';
$color='#2196f3';
$icon='fas fa-envelope-open-text';
}
if (is_active('clients') && is_mod_group('clients')) {
get_lang('clients');
$title = _PRODUCTS;
$ititle = _PRODUCTSINFO;
$link = 'index.php?name=clients';
$img = 'account/product.png';//
$color='#ff9800';
$icon='fas fa-shopping-cart';
}
if (is_active('shop')) {
get_lang('shop');
$title = _CLIENT;
$ititle = _CLIENTINFO;
$link = 'index.php?name=shop&op=clients';
$img = 'account/clients.png';
$color='#009688';
$icon='fas fa-user-tag';
include('config/config_shop.php');
if ($confso'part' == 1) {
$title = _PARTNER;
$ititle = _PARTNERINFO;
$link = 'index.php?name=shop&op=partners';
$img = 'account/partners.png';
$color='#795548';
$icon='far fa-handshake';
}
}
if (is_active('help') && is_mod_group('help')) {
get_lang('help');
$title = _HELP;
$ititle = _HELPINFO;
$link = 'index.php?name=help';
$img = 'account/help.png';
$color='#8bc34a';
$icon='far fa-question-circle';
}
if ($conffav'favact') {
$title = _FAVORITES;
$ititle = _FAVORITES;
$link = 'index.php?name=account&op=favorites';
$img = 'account/favorites.png';
$color='#f06292';
$icon='fas fa-star';
}
$title = _INFO;
$ititle = _PERSONALINFO;
$link = 'index.php?name=account&op=view&id='.$uid;
$img = 'account/account.png';
$color='#9c27b0';
$icon='fas fa-address-card';
$title = _CHANGE;
$ititle = _CHANGE;
$link = 'index.php?name=account&op=edithome';
$img = 'account/preferences.png';
$color='#673ab7';
$icon='fas fa-tools';
$title = _LOGOUT;
$ititle = _LOGOUT;
$link = 'index.php?name=account&op=logout';
$img = 'account/exit.png';
$color='#000000';
$icon='fas fa-sign-out-alt';
$cont = '<div style="text-align: center;">';
foreach ($title as $key => $val) {
$cont .= '
<span style="display: inline-block; margin: 0.5rem 1rem">
<a href="'.$link$key.'" title="'.$ititle$key.'" style="text-decoration: none;">';
if($icon$key){
$color2= ($color$key) ? $color$key : 'rgb(16 15 15 / 75%)';
$cont .= '<i class="'.$icon$key.' fa-3x" style="color: '.$color2.'; display: block;"></i>';
}else{
$cont .='<img src="'.img_find($img$key).'" alt="'.$ititle$key.'" title="'.$ititle$key.'">';
}
$cont .= '</a>
<a href="'.$link$key.'" title="'.$ititle$key.'">'.$title$key.'</a>
</span>';
}
$cont.='</div>';
return tpl_eval('open').$cont.tpl_eval('close');
}В переменных color и icon можно установить свои цвета или иконки.
Доступные иконки и их кода можно подсмотреть тут:
https://fontawesome.com/v5.15/icons?d=listing&p=2&m=free
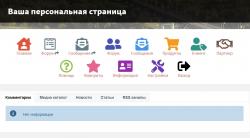
Все иконки, которые будут заменены:

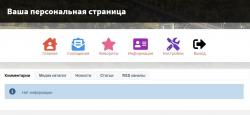
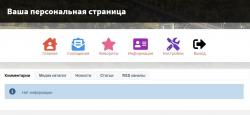
Текущий (рабочий) вариант:

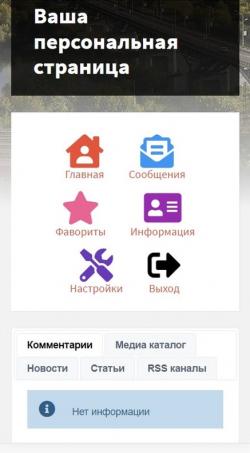
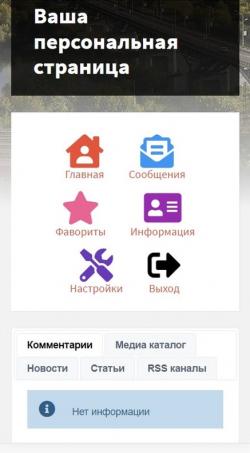
Мобильная версия:

ПС: Для SLAED CMS 6.2 Pro






