Базовые инструменты веб-мастера SLAED CMS


Базовые инструменты веб-мастера или, что может потребоваться при построении сайта на базе SLAED CMS.
У любого автомобилиста есть набор инструментов, которые позволяют ему поддерживать автомобиль в порядке, так и у владельца сайта должен быть всегда под рукой базовый набор инструментов. Конечно, если вы захотели сменить глушитель или «прокачать» двигатель – необходимо обратиться к специалистам, но и в случае с сайтом: существенные модернизации лучше доверить специалистам (программистам, дизайнерам, SEO-оптимизаторам).
В данной статье постараемся представить базовый набор веб-мастера – специалиста, который управляет сайтом, совмещая в себе и контент-менеджера, и дизайнера, и верстальщика, и службу поддержки сайта.
У любого автомобилиста есть набор инструментов, которые позволяют ему поддерживать автомобиль в порядке, так и у владельца сайта должен быть всегда под рукой базовый набор инструментов. Конечно, если вы захотели сменить глушитель или «прокачать» двигатель – необходимо обратиться к специалистам, но и в случае с сайтом: существенные модернизации лучше доверить специалистам (программистам, дизайнерам, SEO-оптимизаторам).
В данной статье постараемся представить базовый набор веб-мастера – специалиста, который управляет сайтом, совмещая в себе и контент-менеджера, и дизайнера, и верстальщика, и службу поддержки сайта.
Прежде чем перейти к инструментам, обозначим задачи, которые будут возникать в процессе сопровождения и построения сайта на базе SLAED CMS:
1. Размещение сайта на хостинг-площадке, обновление файлов.
2. Подготовка контента к публикации.
3. Размещение новых графических элементов на сайте (к примеру, фото товаров, баннеры).
4. Вставка html-блоков (виджеты, счётчики).
5. Корректировка дизайна сайта.
6. Организация службы поддержки/службы взаимодействия с пользователями, если сайт сервисный.
Для того чтобы эффективно справляться с обозначенными задачами, под рукой мы рекомендуем иметь следующий набор инструментов веб-мастера:
1. Программное обеспечение для организации локального сервера. Необходимо, чтобы можно было развернуть тестовую версию сайта на домашнем компьютере и вносить в неё изменения без вреда для работающего и доступного в сети Интернет «живого» сайта.
2. Программа для загрузки файлов на сервер. Необходима, чтобы разместить файлы сайта на хостинг-площадке, а также при проведении обновлений файлов, отвечающих за внешний вид и логику работы сайта.
3. Текстовый редактор. Необходим для работы с исходными html, css, js и php кодами.
4. Программа для сравнивания текстов и фрагментов программного кода между собой и их логичного объединения. Особенно важна при подготовке к выкладке обновлений на «живой» сервер.
5. Интернет браузер с настроенным плагином для разработчика. Плагин для разработчика позволит оперативно увидеть ошибки вёрстки и провести эксперименты над внешним видом страниц сайта, без вреда самому сайту.
6. Почтовый клиент. Качественный почтовый клиент обеспечивает работу с почтой без отвлечении на интернет рекламу и СПАМ.
7. Графический редактор. Позволит проводить соответствующую обработку изображений перед их публикацией на сайте.
8. Программа для проверки степени уникальности текстовой информации, планируемой к размещению на сайте (плагиат или нет).
В каждом из пунктов есть ни один программный продукт – мы будем рассматривать только бесплатное ПО, которое зарекомендовало себя как простое и надёжное.
Open Server – локальный сервер
В качестве программного обеспечения для организации локального сервера рекомендуем использовать программный продукт Open Server, который позволяет легко и быстро «поднять» сайт на домашнем ПК или в локальной сети. Среди основных особенностей Open Server стоит отметить портативность (не требуется установка) и возможность работы с внешнего накопителя (к примеру, флэшки). Скачать актуальную версию продукта можно на сайте проекта: open-server.ru
Рассмотрим процесс установки Open Server и запуска сайта SLAED CMS на локальном ПК.
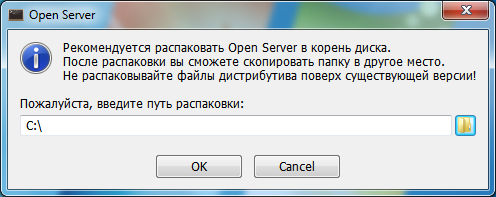
Запускаем скаченную версию Open Server (представлена самораспаковывающимся архивом в виде exe-файла) и выбираем папку для распаковки файлов.

В итоге распаковки файлов в соответствующей директории будет создана папка «OpenServer», содержащая в корне «Open Server.exe» – это и есть файл, который запускает Open Server. Процесс установки на этом закончен. Обратите внимание, что для корректного запуска файла необходимо обладать правами локального администратора!
Полезно: в извлечённой папке «OpenServer» содержится директория «progs» - это директория, в которой содержатся портативные версии (не требуют установки) программных продуктов, полезных веб-мастерам (их же можно запустить из командного меню Open Server). О многих из них речь пойдёт далее в статье.
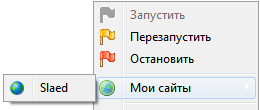
Итак, Open Server запущен. В панели задач (трей) должна появиться иконка программы "Флажёк". Красный цвет флажка обозначает, что сервер не запущен. Для вызова командного меню OpenServer необходимо щёлкнуть левой (или правой) кнопкой мыши по иконке программы.
Чтобы локальные проекты работали – необходимо запустить сервер, выбрав в меню команду «Запустить». Предварительные процедуры выполнены, всё готово для запуска SLAED CMS на локальном компьютере.
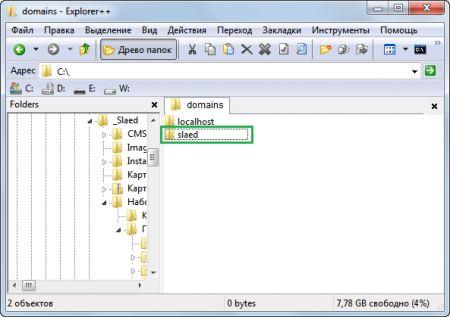
1. В меню Open Server необходимо перейти в пункт «Папка с сайтами» и в открывшейся папке создать директорию – название директории будет являться названием проекта. К примеру, у нашего сайта домен slaed.net, тогда для домашнего проекта создадим slaed.

2. Считаем, что дистрибутив SLAED CMS уже скачен. Дистрибутив системы (zip-архив) необходимо распаковать и скопировать содержимое папки «html» в созданную на первом шаге папку.
3. Создаём базу данных проекта. Для этого необходимо запустить PhpMyAdmin и создать базу данных.
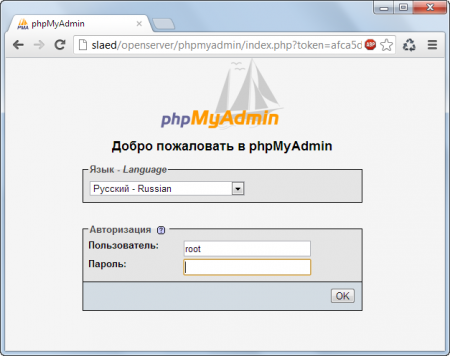
Для запуска PhpMyAdmin в меню Open Server в разделе «Дополнительно» необходимо выбрать пункт «PhpMyAdmin». В окне входа в PhpMyAdmin укажите:
Пользователь: root
Пароль: пустой

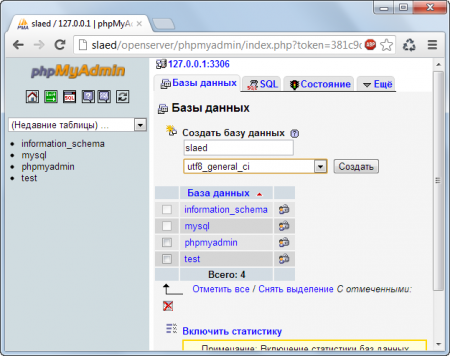
Для создания БД необходимо в PhpMyAdmin на вкладке «Базы данных» указать название базы данных, а в поле «Сравнение» выбрать кодировку «utf8_general_ci». После этого необходимо нажать кнопку «Создать».

4. Запускаем файл установки Slaed CMS. Для этого в адресной строке браузера указываем название локального сайта (создано на шаге 1) и добавляем к нему /setup.php. К примеру, в нашем случае: slaed/setup.php. Запустится стандартный процесс установки SLAED (он описан в руководстве к CMS).
5. После завершения установки можно запустить SLAED CMS на локальном компьютере. В меню Open Server необходимо выбрать пункт «Мои сайты», а в нём выбрать соответствующий сайт.

Полезные знания об Open Server
Документация к Open Server (а также к PHP, MySQL и др.) доступна в разделе меню Open Server: Дополнительно/Документация.
FileZilla – загружаем файлы на хостинг
Для загрузки файлов на хостинг (и не только для этого) мы рекомендуем использовать бесплатный FTP-менеджер FileZilla. На сайте проекта: filezilla.ru представлена подробная документации по программе, а также актуальная версия программы.
Для начала разберёмся с понятием «FTP»
FTP – стандартный протокол, предназначенный для передачи файлов по TCP-сетям (например, Интернет). Для загрузки файлов с локального компьютера на сервер хостинга в большинстве случаев используется именно FTP протокол. Для соединения по FTP-протоколу необходимо использовать специальную программу - FTP-клиент. Несмотря на то, что в статье рассматривается использование именно FTP-клиента «FileZilla», рассмотри основные параметры, которые требуются FTP-клиентам:
• Имя FTP-сервера (синоним: Имя FTP хоста, Хост)
• Имя пользователя (синонимы: Пользователь, Логин, Имя аккаунта)
• Пароль
• Порт – редко требуется указывать. Как правило, используется 21-й порт по умолчанию.
Параметры FTP-подключения необходимо смотреть на хостинг–площадке сайта.
Работа в FileZilla
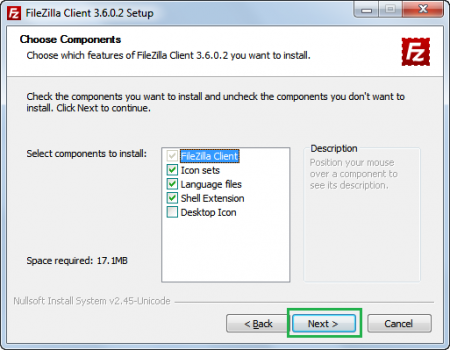
Для установки FTP-клиента «FileZilla» на компьютер следует скачать инсталлятор программы с сайта filezilla.ru и запустить его. Процесс установки прост, так как требуется соглашаться со всем, что по умолчанию предлагает установщик и нажимать всё время «Next».

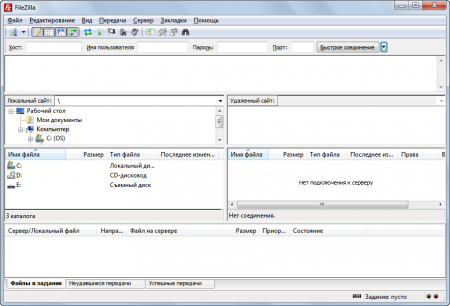
После установки запускаем программу. При первом запуске будут отражены ссылки на документацию, полезную для ознакомления. Эту информацию в дальнейшем можно просмотреть и из меню программы: Помощь/Показать окно приветствия.
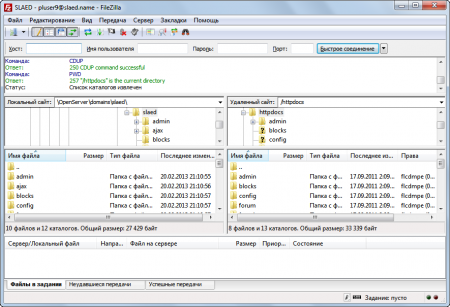
Рабочая область FileZilla состоит, как и в большинстве FTP-менеджеров, из двух основных зон: локальный компьютер (локальный сайт) и сервер (удалённый сайт).

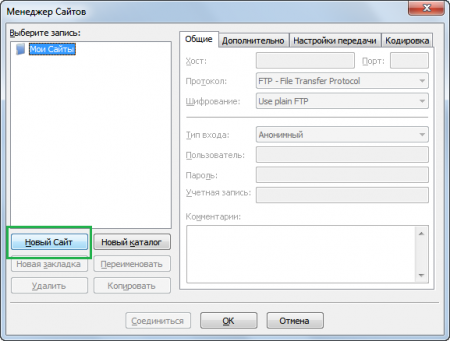
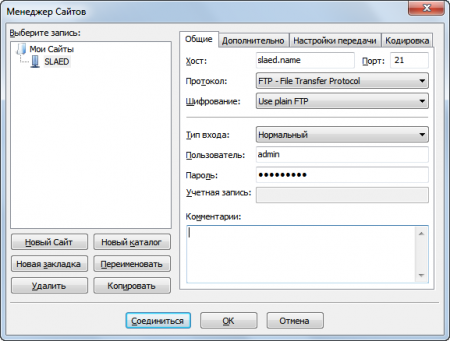
Добавим подключение к удалённому серверу. Для этого переходим в меню «Файл/Менеджер сайтов» и нажимаем на кнопку «Новый сайт».

Указываем наименование сайта (любое наименование, которое удобно запомнить), а в правой части окна задаём параметры подключения:
• Хост – указываем адрес FTP-сервера;
• Порт – оставляем пустым или ставим 21 (если в параметрах сервера явно не указан иной порт);
• Тип входа – выбираем значение «Нормальный»;
• Пользователь и пароль – задаём соответствующие значения.

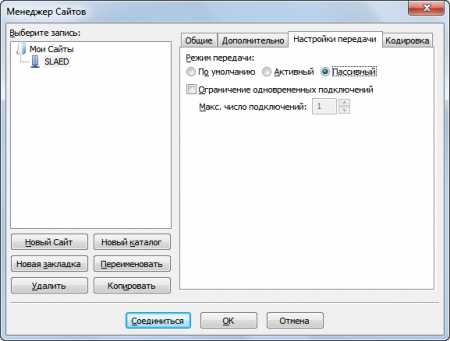
В некоторых случаях FTP-сервер может требовать пассивного режима соединения. Для включения данного режима переходим во вкладку «Настройки передачи» и отмечаем «Пассивный».

После задания параметров нажимаем на кнопку «Соединиться». Журнал соединения отображается в верхней части интерфейса FileZilla. Если подключиться не удалось, то следует просмотреть внимательно сообщения, описанные в журнале.

Для того чтобы скопировать файлы (не важно из локального сайта на удалённый или наоборот) достаточно просто нажать левой кнопкой мыши на выделенные файлы и, не отпуская кнопку, перетащить их в соответствующую часть экрана.
Notepad++ – простой и удобный текстовый редактор
Для редактирования текстовых файлов рекомендуем использовать текстовый редактор Notepad++, который поддерживает синтаксис большого количества языков программирования и ориентирован для работы в операционной системе MS Windows. Скачать дистрибутив можно на официальном сайте проекта: notepad-plus-plus.org, можно скачать инсталлятор или zip-архив, который не требует установки (сразу запускается exe-файл и открывается редактор).
Первым делом после установки рекомендуем выбрать язык интерфейса (локализацию). Локализация устанавливается в разделе «Settings (Опции) / Preferences (Настройки)» во вкладке «General (Общие)».
Рассмотрим основные возможности Notepad++, которые способны существенно упростить работу веб-мастера.
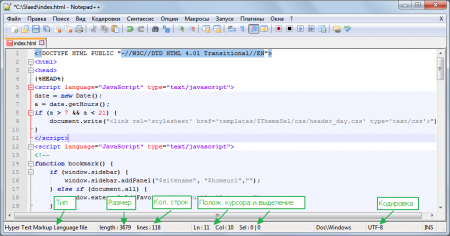
Базовая информация о файле
Важно, что Notepad++ предоставляет в самой рабочей области много важной информации о редактируемом файле: тип; размер; количество строк; местоположение курсора; параметры выделенной области; кодировка.

Подсветка синтаксиса
Важной особенностью Notepad++ является подсветка синтаксиса, что является весьма полезным при подсветке парных тегов, которые встречаются в большинстве языков программирования. К примеру, достаточно нажать левой кнопкой мыши на тег и редактор сразу же подсветит его пару.

Подсветка позволяет своевременно увидеть ошибки закрытия парных тегов – тег без пары не подсвечивается.
Закладки
При работе с любым текстом порой важно поставить закладку на той или иной строке. Notepad++ позволяет ставить закладки – достаточно щёлкнуть левой кнопкой мыши справа от номера строки и закладка поставлена (чтобы снять – щёлкнуть по закладке). Для перехода по закладкам используется клавиша: F2.

Параллельное редактирование файла
Одна из особенностей Notepad++ - возможность одновременно редактировать один и тот же файл в двух вкладках, что становится весьма полезным при работе с большими файлами. Для открытия сеанса параллельного редактирования необходимо нажать правой кнопкой мыши по вкладке файла и выбрать пункт «Дублировать в другом окне». Все изменения происходят и сохраняются сразу в обеих версиях файла.

Поиск и замена
Notepad++ позволяет производить поиск и замену, как в файле, так и в группе файлов (в выбранной папке). Запустить поиск можно нажатием привычного сочетания клавиш: «Ctrl+F».

Ещё ряд опций
Полезными также являются следующие опции программы, на которых мы не будем останавливаться подробно:
1. Возможность установить для файла отметку «Только чтение», чтобы случайно не повредить его.
2. Возможность пошагово отменить внесённые в файл изменения (количество обратных шагов неограниченно): «Ctrl+Z».
3. Открытие множества файлов во вкладках.
4. Поддержка плагинов, в том числе для сравнения версий файла (пункт меню «Плагины»).
WinMerge – программа для сравнивания текстов и фрагментов программного кода между собой и их логичного объединения
WinMerge является Windows ориентированным Open Source инструментом, применяемым для сравнения и слияния текстов и фрагментов программного кода. Может сравнивать как файлы, так и директории (папки), отображая различия в визуальной форме.
Скачать установочный файл можно на сайте программы: winmerge.org
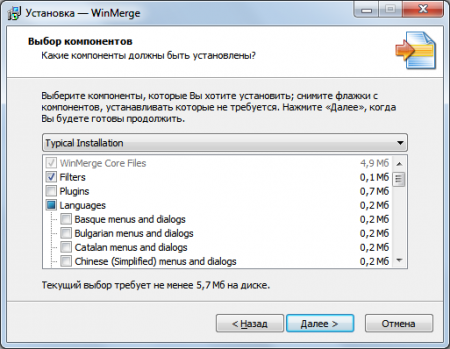
Установка программы не вызывает особых проблем (в основном требуется жать «Далее»). На шаге выбора компонентов программы для установки рекомендуем проследить, чтобы был стандартный тип инсталляции (Typical Installation).

В качестве примера работы в WinMerge рассмотрим сравнение двух файлов проекта Open SLAED 1.3., а точнее двух версий файла.
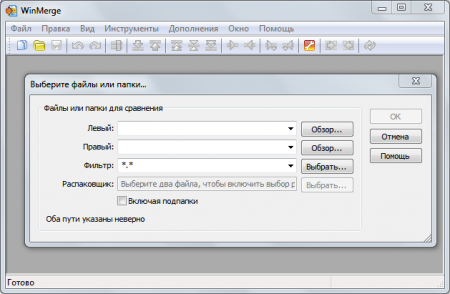
После запуска программа содержит пустую рабочую зону. Для открытия двух файлов (или папок целиком) для сравнения необходимо вызвать пункт «Файл/Открыть» и обозначить левый и правый файл. Можно задать ограничение на фильтр файлов: к примеру, выбирать только html-файлы (при сравнении папок будут учитываться только файлы указанного формата).

После выбора файлов следует нажать кнопку «OK» (верхний правый угол окна).
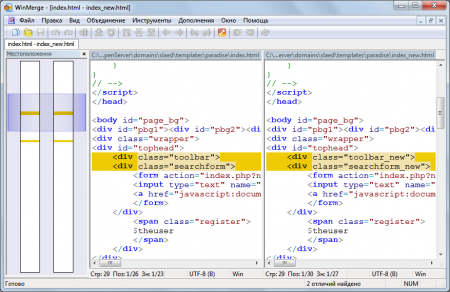
Итоги сравнения содержат файлы, в которых выделены различающиеся участки. Для ориентации по изменениям в файлах отображается панель с местоположением изменений.

Изменения в любой из файлов можно вносить непосредственно в редакторе. Сохранять можно изменения в любом из файлов (и в левом и в правом): «Файл/Сохранить файл слева (справа)».
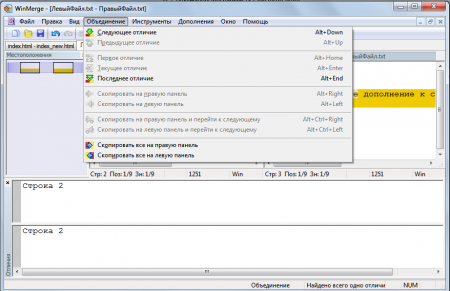
Для логического объединения файлов необходимо воспользоваться разделом меню «Объединение», которое содержит команды:
• Переход по отличиям (предыдущее, следующее, первое и т.д.) – данная команда позволяет отображать отличия активного файла (левый или правый, в зависимости от фокуса) на панели сравнения.
• Действия с отличиями (скопировать на правую панель, на левую и т.д.) – при помощи данной команды можно управлять изменениями: оставлять изменение как в правом файле или как в левом.

Стоит отметить, что WinMerge поддерживает подсветку синтаксиса наиболее популярных языков программирования. Для установки подсветки синтаксиса необходимо перейти в раздел: Вид/Подсветка синтаксиса.
Mozilla FireFox + FireBug - интернет браузер с настроенным плагином для разработчика
Веб-мастеру очень важно иметь инструменты, которые позволяют оперативно понять: из-за чего на странице сайта какой-то блок отображается «криво»; из-за чего страницы долго загружаются; как будет выглядеть страница, если поменять цвет заголовка и т.д.
В качестве предлагаемого инструмента рассмотрим дополнение FireBug для браузера Mozilla FireFox, которое позволяет выполнять отладку и просматривать CSS, HTML и JavaScript в режиме реального времени на любой странице в сети. Установить дополнение можно с сайта: getfirebug.com
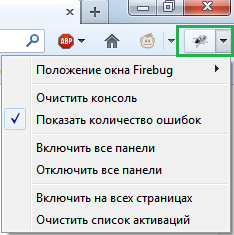
После того как дополнение будет установлено на панели дополнений в Mozilla FireFox отобразится Логотип FireBug и его меню (вызывается нажатием на стрелку справа от логотипа FireBug).

Для отображения окна FireBug необходимо нажать на логотип FireBug.

Наиболее востребованным инструментом в FireBug является вкладка «HTML», которая позволяет анализировать и менять любые части html кода просматриваемой страницы.
В качестве примера рассмотрим изменение цвета заголовка на сайте SLAED CMS.
1. Переходим на сайт и запускаем FireBug.
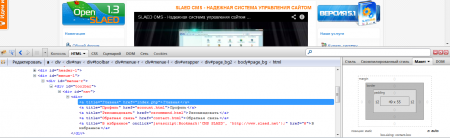
2. На панели FireBug запускаем инструмент анализа страниц по иконке. Данный позволяет отображать тот участок HTML и CSS, которые отвечают за вывод элемента, на который указывает курсор мыши.
3. Наводим курсором мыши на заголовок страницы сайта – если всё сделано верно, то заголовок будет обведён рамкой.

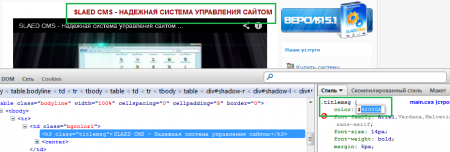
4. После того как заголовок будет выделен рамкой – необходимо щелкнуть по нему левой кнопкой мыши и FireBug перейдёт к тому участку HTML-кода, который отвечает за отображение заголовка. В правой части будет отображён фрагмент кода, а в левой стиль CSS.
5. В стиле CSS меняем цвет заголовка на требуемый и смотрим, как преображается заголовок.

Подобным образом можно производить любые модификации HTML и CSS. Естественно, что данные изменения не сохраняются на сайте, с которым они были произведены, но если итоги экспериментов внести в исходный код и выложить на сервер – изменения вступят в силу.
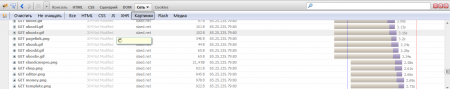
Весьма полезным инструментом для веб-мастеров в FireBug также является вкладка «Сеть», на которой отображается скорость загрузки элементов страницы (по категориям: HTM, CSS, Картинки и т.д.).

Mozilla Thunderbird – почтовый клиент
Практически любой современный почтовый клиент обладает следующими преимуществами перед веб-почтой:
1. Возможность организовать работу сразу с несколькими почтовыми ящиками (очень удобно для службы поддержки, продаж).
2. Работа даже при отсутствии сети интернет (можно просматривать почту, готовить ответы). Конечно, отправить почту можно только при наличии интернет.
3. Отсутствие рекламы.
4. Более быстрая работа и возможность настроить «под себя».
Обозначенными особенностями обладает и почтовый клиент Mozilla Thunderbird. Прочитать основные данные о Mozilla Thunderbird можно, к примеру, в Википедии. Мы же рассмотрим процесс подключения нового почтового ящика.
Работа с Mozilla Thunderbird
Скачать дистрибутив Mozilla Thunderbird можно на официальном сайте разработчика: mozilla.org/ru/thunderbird/
Установка приложения крайне проста – содержит всего три шага.
После установки можно сразу приступить к добавлению новой учётной записи Mozilla Thunderbird. Для добавления – нажмите на кнопку «Создать учётную запись»:

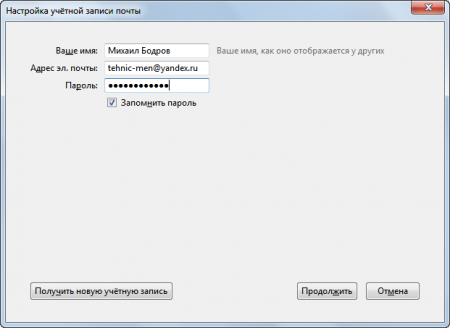
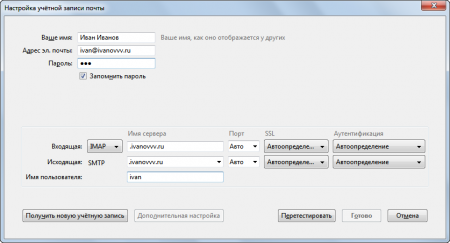
В отобразившемся окне укажите:
• Ваше имя – в данной поле, как правило, указывается фамилия и имя. Данные из поля отображаются наравне с E-Mail в строке «От» у получателя писем, отправляемых из Mozilla Thunderbird.
• Адрес эл. почты – указывается адрес электронной почты целиком.
• Пароль – пароль к почте.
• Запомнить пароль – если запомнить, то Mozilla Thunderbird не будет запрашивать ввода пароля при каждой попытке получения почты.
После того как данные указаны следует нажать кнопку «Продолжить».

Mozilla Thunderbird попытается найти данные провайдера электронной почты в своей базе: большинство провайдеров, предоставляющих бесплатный адрес электронной почты, присутствуют в базе Mozilla.

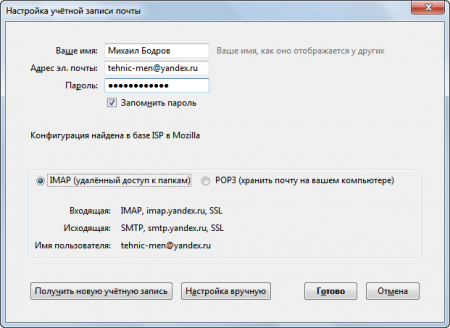
Если провайдер будет представлен в базе Mozilla, то конфигурация подключения к серверу будет предложена автоматически – останется только выбрать протокол подключения к почте и нажать кнопку «Готово».

Отличие протоколов IMAP и POP3 следующие:
IMAP – письма и структура папок при использовании данного протокола хранятся на почтовом сервере, т.е. не загружаются на компьютер. Преимущества: коллективная работа (все клиенты в режиме, близком к реальному времени, видят изменения, вносимые из других почтовых клиентов); загрузка письма на локальную машину только при необходимости (при просмотре письма). Недостатки: для работы в режиме протокола IMAP требуется постоянный доступ к Интернет.
POP3 – письма копируются или перемещаются с сервера на локальный компьютер. Преимущества: для работы с почтой интернет не требуется (только для получения и отправки). Недостатки: структура папок хранится только на локальном компьютере; затруднена коллективная работа я почтовым ящиком.
После того как выбран протокол и нажата кнопка «Готово» в левой части Mozilla Thunderbird отобразится структура папок добавленного почтового ящика.

Если в момент настройки почтового ящика информация о почтовом провайдере не была найдена в базе Mozilla, то сведения о почтовом провайдере необходимо указать самостоятельно.

Для этого в поле сервера в зависимости от протокола указывается imap.ПочтовыйДомен (к примеру, imap.mymail.ru) или pop3.ПочтовыйДомен (к примеру, pop3.mymail.ru). В имени пользователя указывается почтовый логин (как правило, это часть e-mail, которая пишется перед @). Порт, SSL и Аутентификация рекомендуем оставить в режиме автоопределения.
После того как почтовый ящик настроен – можно приступить к его полноценному использованию.
Меню настройки Mozilla Thunderbird вызывается по иконке в левом правом углу программы.

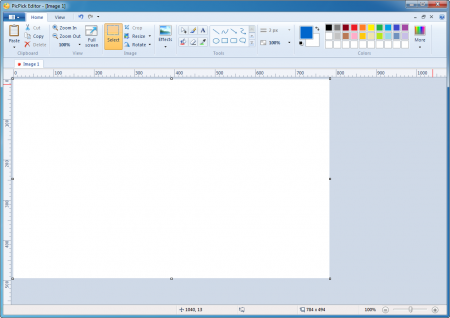
PicPick – графический редактор
В большинстве случаев размещение изображений на сайте требует предварительной их обработки, которая включает: обрезку лишнего, изменение размера изображения, смену формата, сжатие.
В качестве инструмента для выполнения указанных операций над графическими файлами рекомендуем использовать бесплатную программу PicPick, которую можно скачать на сайте разработчика: picpick.org PicPick позволяет создавать и редактировать изображения, захватывать и обрабатывать снимки экранов. Поддерживает русский язык интерфейса.
Установка программы не вызывает сложностей – достаточно соглашаться с предлагаемыми программой условиями и жать «Далее».

Рассмотрим некоторые инструменты программы:
Захват экрана
• Весь экран – это аналог стандартного Print Screen.
• Элемент окна – захват элемента: панель инструментов, рабочая зона, меню и т.д.
• Окно с прокруткой – делается снимок всего содержимого окна (программа автоматически прокручивает содержимое окна).
• Выделенная область – при выборе данной команды отображается инструмент для выделения области захвата.
• Фиксированная область – инструмент позволяет задать размер области выделения (к примеру, 200х200 пикселей), которая будет использоваться для захвата изображения.
• Произвольная область – инструментарий, позволяющий обвести произвольную область захвата. Итоги будут вписаны в прямоугольник.
Графические инструменты
• Цвет под курсором – позволяет определить цвет любого элемента на экране.
• Цветовая палитра – вызывается палитра для выбора цвета.
• Окно увеличения – отображается увеличенная часть окна, соответствующая тому месту, в котором находится курсор. Полезно при «тонком» редактировании изображений.
• Линейка – отображается пиксельная шкала на экране.
• Перекрестие – курсор отображается в виде оси координат: первый щелчок определяет нулевые координаты, относительно которых происходит расчёт текущих координат курсора.
• Угломер – отображается инструмент для измерения угла между двумя прямыми (начало координат, а также две точки определяются пользователем).
• Грифельная доска – инструмент, который позволяет «рисовать» поверх окна. Инструмент, к примеру, очень удобен при подготовке руководств пользователя (нужные стрелки и пометки делаются поверх программы, а уже после делается захват экрана).
Управление настройками программы
Для вызова настроек программы необходимо перейти в меню «Файл» в раздел «Настройки программы». Назначение большинства настроек интуитивно понятно.
Антиплагиат - программа для проверки уникальности текстовой информации
Зачастую от уникальности размещаемой на сайте информации зависит его популярность. Чтобы проверить уникальность текста перед размещением на сайте рекомендуем использовать программный продукт «Антиплагиат», который можно скачать на сайте разработчика: etxt.ru/antiplagiat/
Установка программы не должна вызвать проблем.
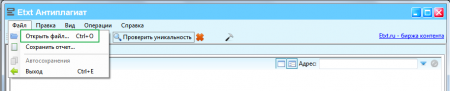
Для проверки уникальности необходимо открыть в программе файл, проверяемый на уникальность.

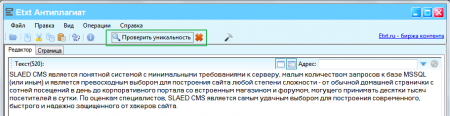
И запустить проверку уникальности.

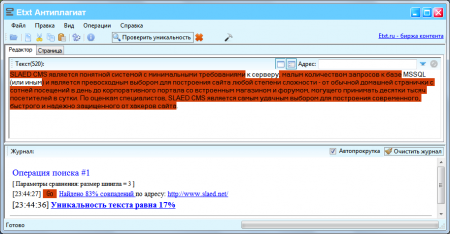
Процесс проверки требует определённого времени, так как проверка осуществляется посредством интернет поиска.
Результаты проверки будут отражены в нижней части окна программы.

В заключении
В обзоре мы рассмотрели исключительно бесплатные программные продукты, обладающие простой и полезной функциональностью. Стоит отметить, что чем проще система управления сайтом, тем реже придётся пользоваться сторонними программами. К примеру, SLAED позволяет непосредственно в интерфейсе CMS редактировать шаблоны страниц и ядро системы, обмениваться сообщениями с пользователями, проводить информационную рассылку, анализировать базу данных.
Будем благодарны, если в своих комментариях вы приведёте примеры своего опыты формирования «пакета» программ, которые помогают сопровождать и развивать свой интернет-проект.













